https://www.youtube.com/watch?v=8LZ4lNjJ9UE
今天來做一個有趣的,發現這影片有教怎麼做一個「正在載入」的畫面。
(看到一些中文翻譯 Skeleton Loader 叫做骨架屏?)
我其實比較好奇的是這種需求常出現嗎?
想一想,的確是一個使用者可能在網路速度、硬體限制或是軟體本身問題可能遇到的情境。
不過要模擬到這麼細緻,感覺是要很逼真的原型要做測試的時候?
先來跟跟看,短短的,也剛好是很喜歡的那個微軟設計師。
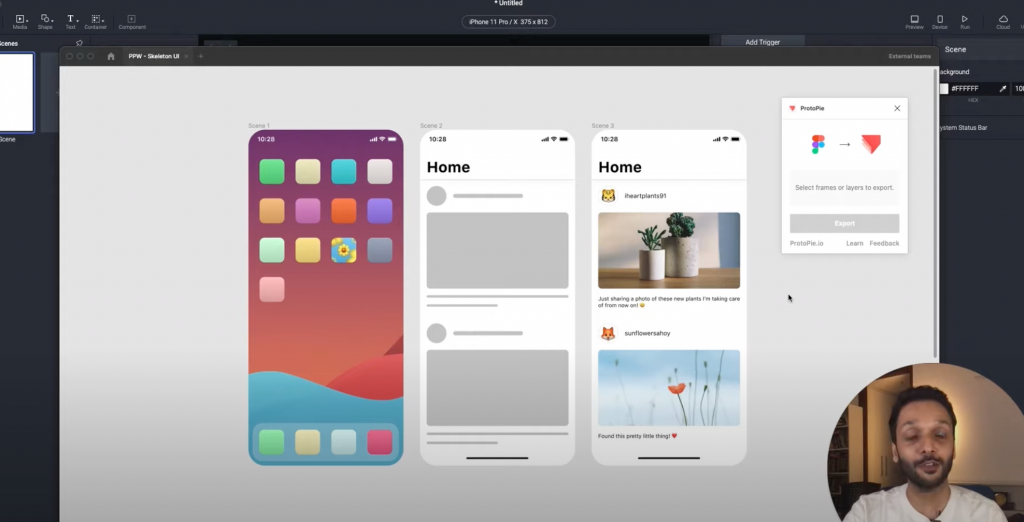
這是 ProtoPie 的 Ask ProtoPie 系列,使用者問問題,ProtoPie 做給你看。
今天用的 ProtoPie 檔案在這邊:
https://cloud.protopie.io/p/e4f32b8c63?utm_source=youtube&utm_medium=video&utm_campaign=tutorial
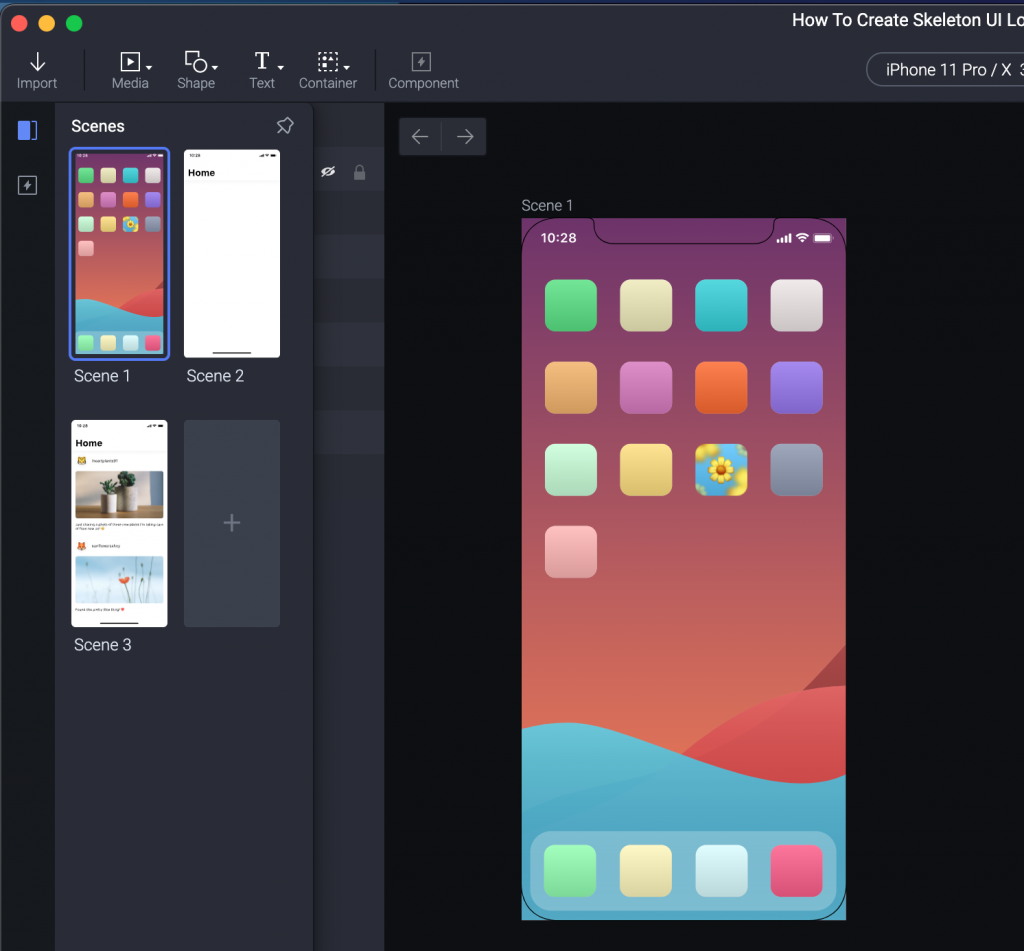
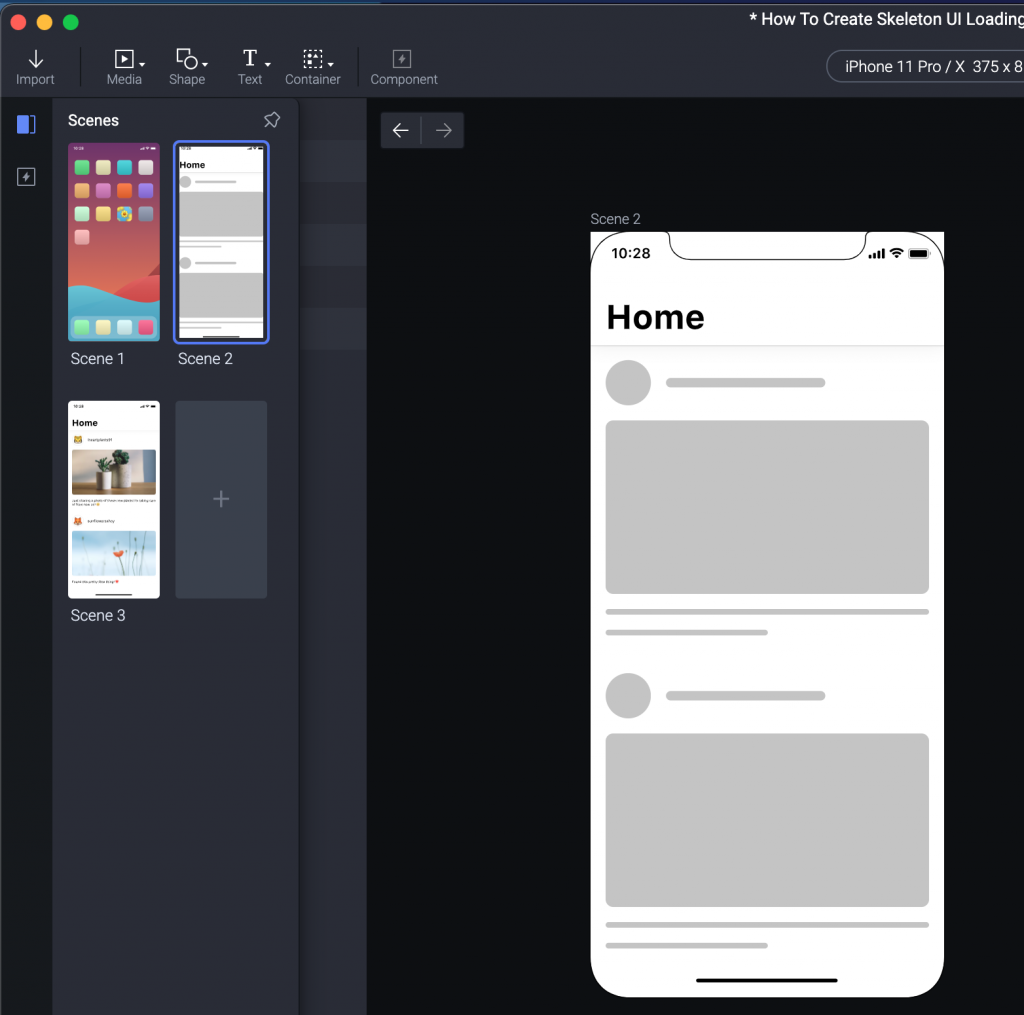
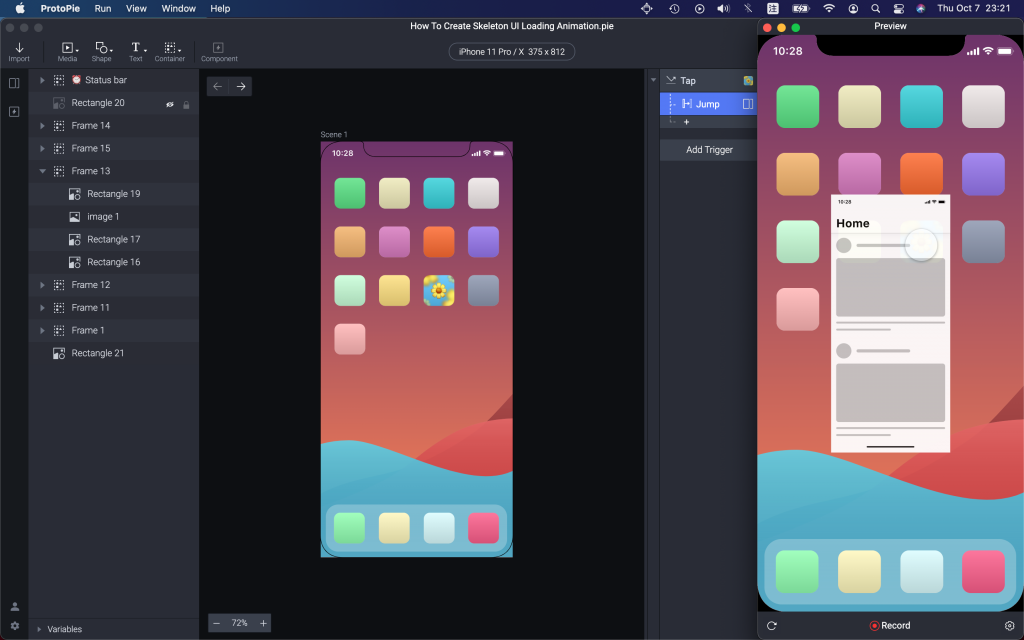
這次會有三個 Scenes ,第一個是使用者會點開 app 的畫面,第二個是 UI 框架正在載入內容,第三個就是進入 app 的畫面。

我們選擇第一個畫面 Scene 1 裡面的太陽花 icon 。


因為使用者會「點」app 然後會轉場到app 去。
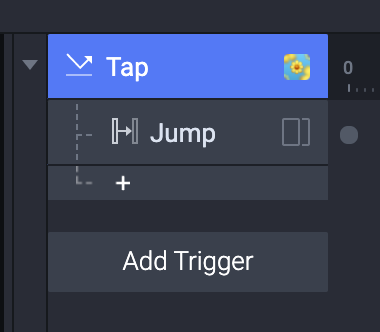
所以直接用 Tap 這個 Trigger ,接上一個 Jump 的 Response 。

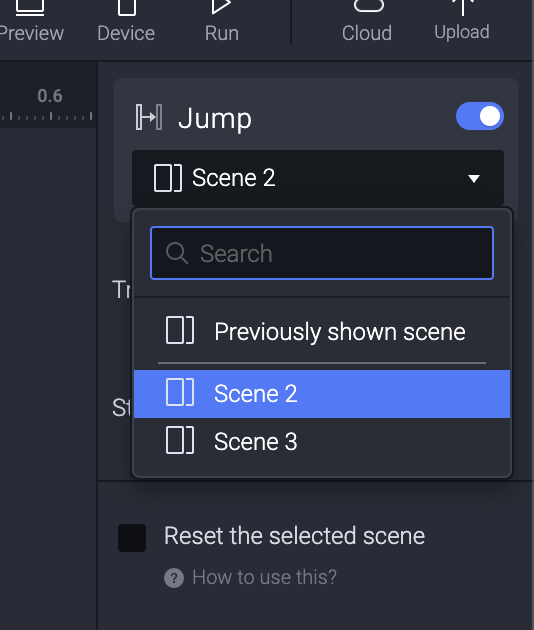
而我們要 Jump 到第二個 Scene 去。

接著去第二個 Scene 。

因為不需要使用者做什麼動作,畫面出現就是 Trigger ,並且要到第三個 Scene 去。
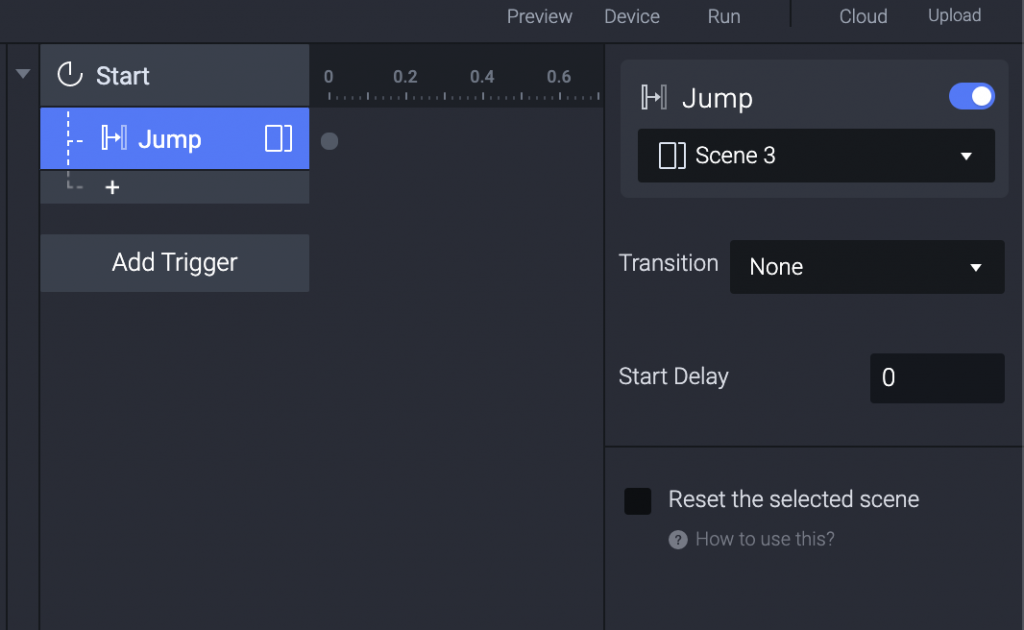
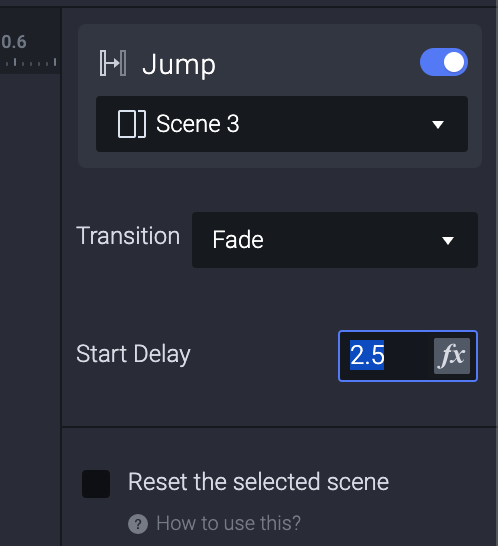
因此我們用 Start ,並接上一個 Jump 的 Response 到 Scene 3。

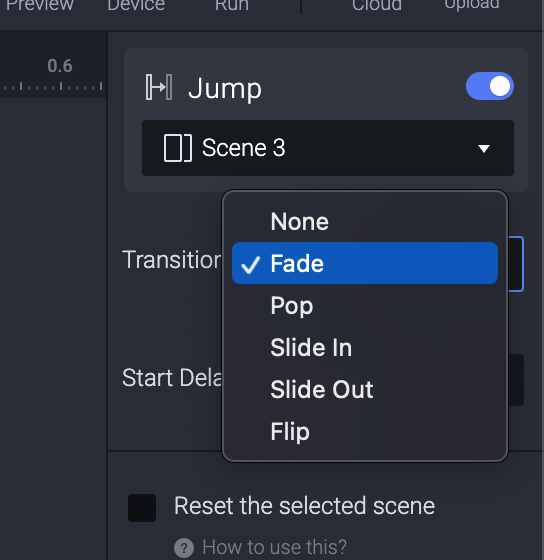
但我們這次 Transition 改用 Fade ,講者說明是因為我們希望第二個畫面到第三個畫面是漸進的。
(就是你可能開 Youtube 發現影片還在跑那種感覺,但已經看得到 Youtube 的畫面。)

用 Preview 一看,好像轉場太快(網路太好或是換新手機的概念。),所以講者建議 Jump 的 Start Delay 改 2.5 秒。

(講者這時候還特別強調 easy as PIE)
(話說說在台灣不容易吃到美式的派...對,就是老電影美國派那種派)
到這邊這三個畫面算串好了,講者帶我們看看有哪些可以模擬更逼真的地方。
Preview 的時候會發現,點開 App 已經立刻就看到灰框出現,這裡可以調整的比較自然一點的出現。
(這是點開瞬間的截圖,那時候已經看到灰色框了。)

另外一個地方是,通常 Skeleton Loader 會有一個閃爍的動態(讓使用者覺得有事情要發生了減少等待不適感)。
這個部分等等一並來處理。
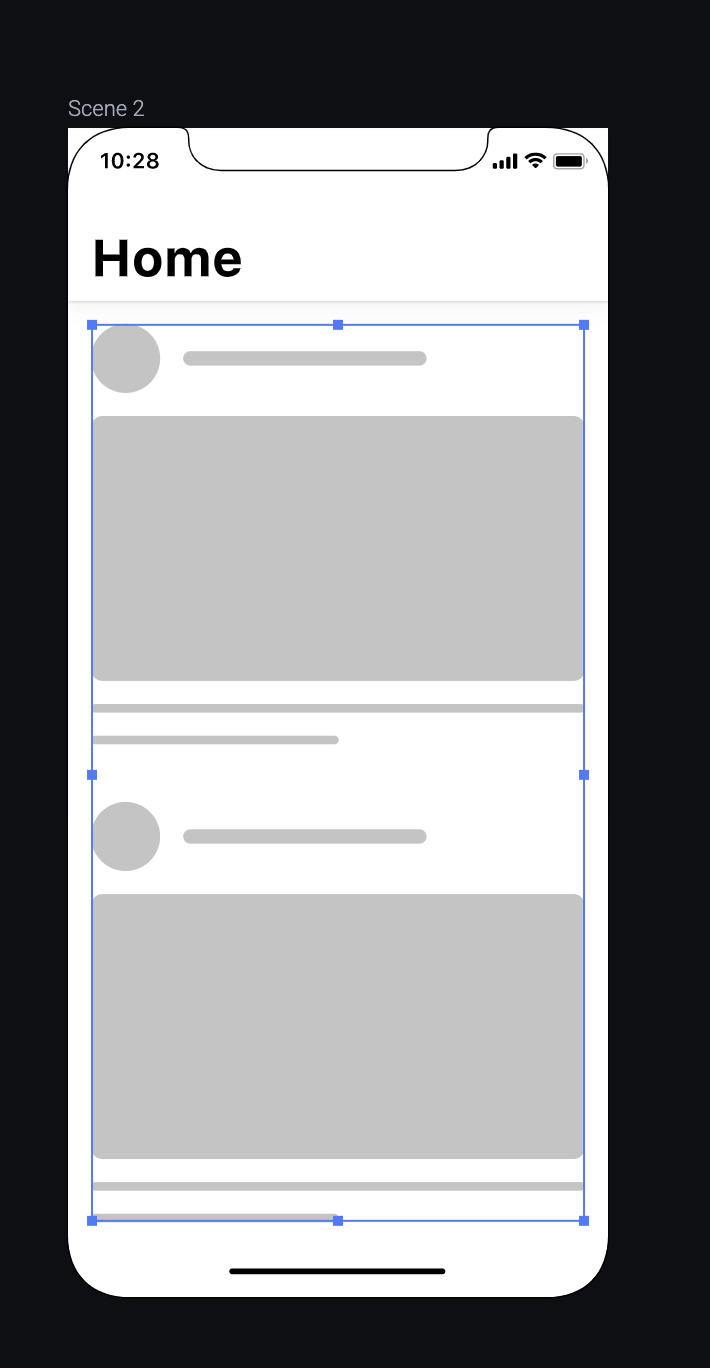
先來到 Scene 2 選擇兩個灰框。

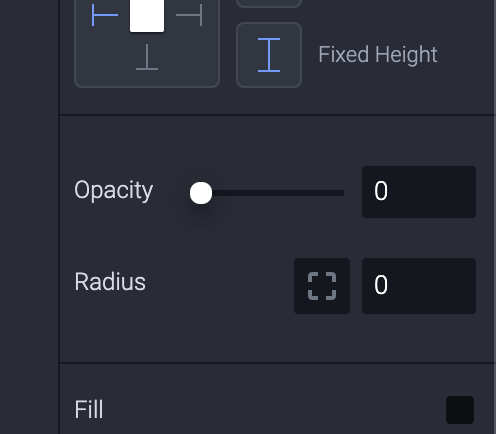
接著把 Opacity 調成 0 。

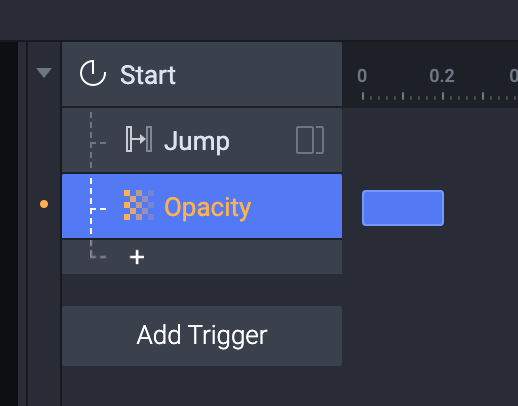
然後在這個 scene 的 Start Trigger 最後面加上一個 Opacity 的 Response 。
這樣就能讓畫面完整出現的時候才把灰框透明度從0改到100。

兩個元素 Frame 9 和 Frame 10 都需要一個 Opacity 。

Preview 看一下,點開 app 先變成全畫面佔滿之後才出現灰框,這就是我們要的。
接下來要做閃爍的 Loading 狀態。
我們回到 Scene 2 。
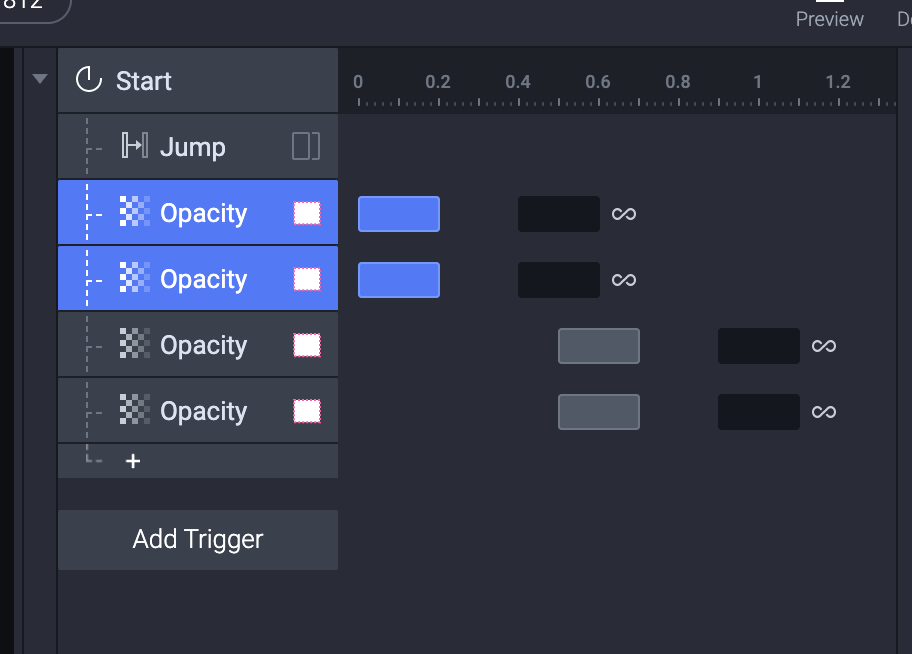
我們原本 Opacity 只有在 Start 後面讓 Frame 9 和 Frame 10 變成 100% 的透明度。
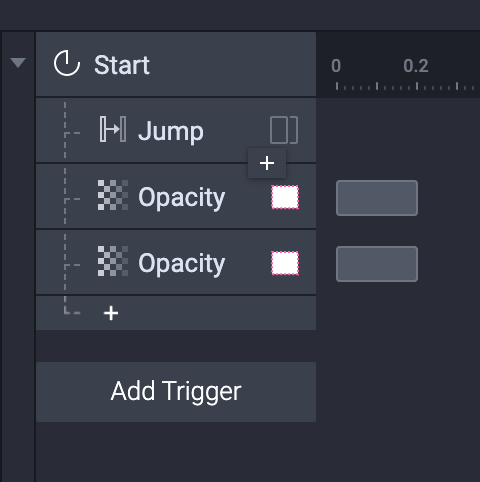
於是我們就複製這兩個 Opacity 的 Response 貼上。

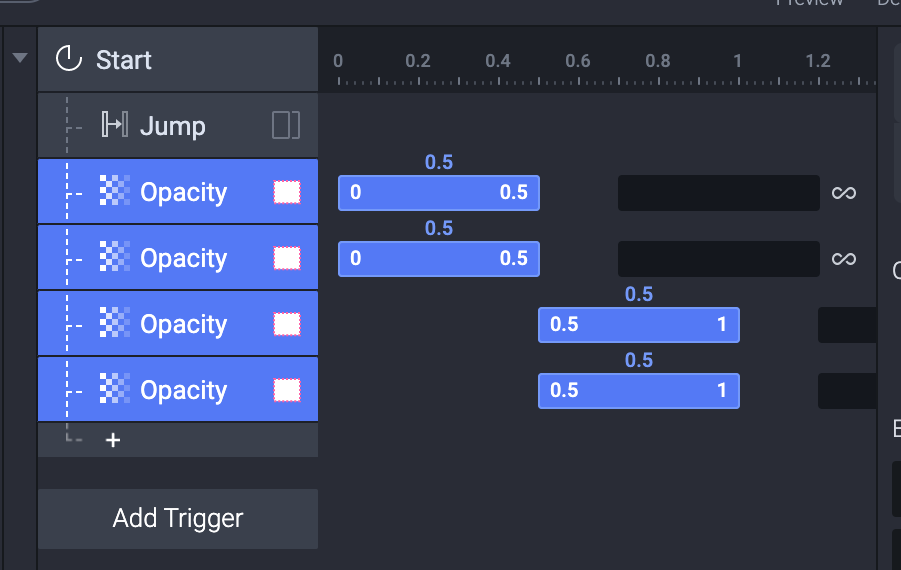
但我們希望透明度從畫面啟動的 0 到 100 再到一個比較低的透明度。(閃爍動畫的分鏡)
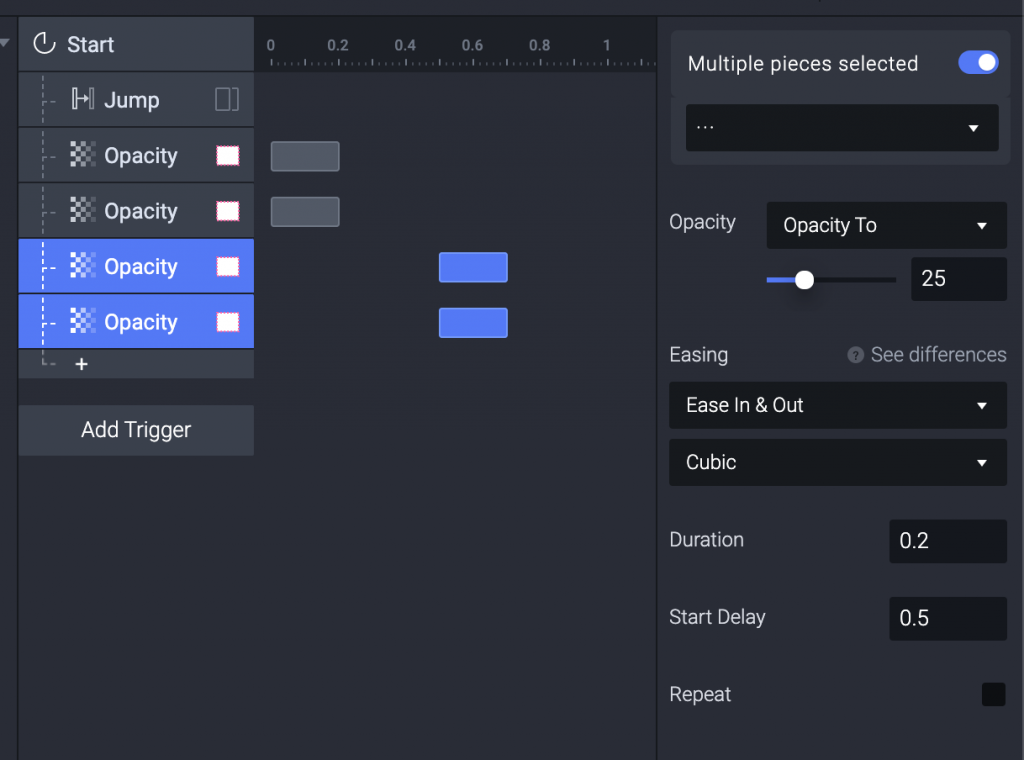
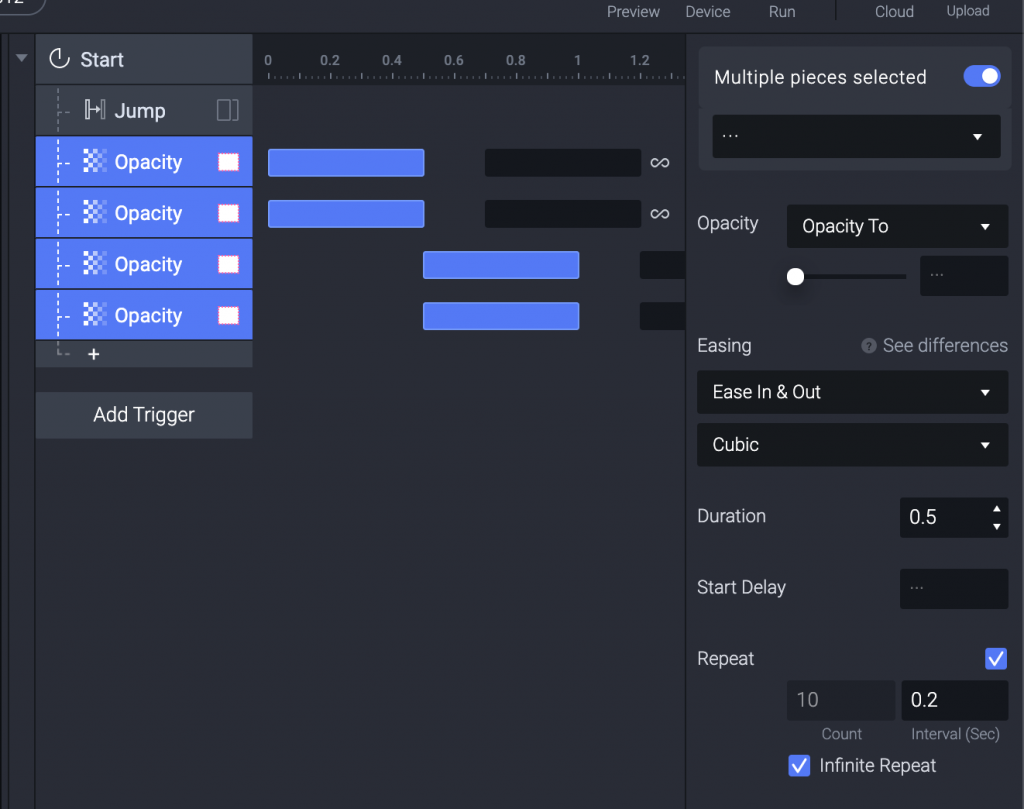
因此要把後面兩個 Opacity 調一個比較低的 Opacity ,講者是用 25% ,並且 Start Delay 設定個 0.5 秒慢點出現。
(注意 Response 的時間軸也會改變)

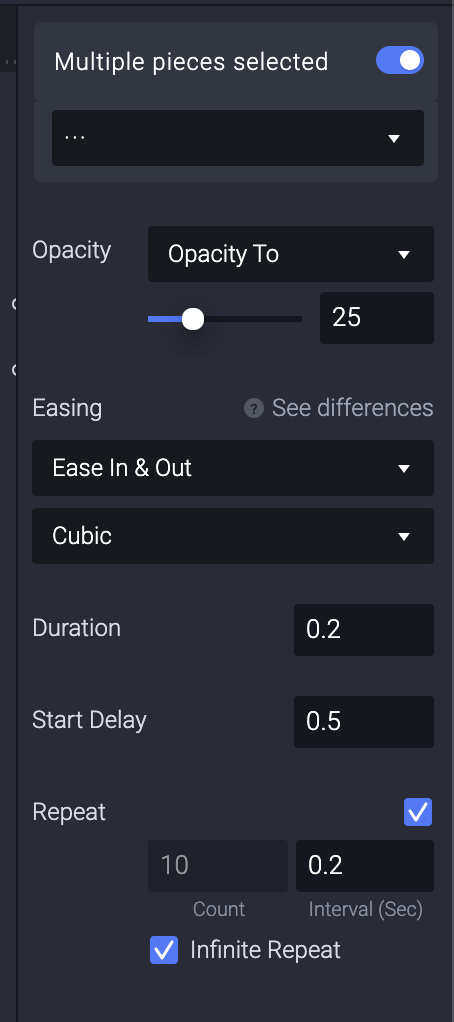
接著,選 Repeat 以及 Infinite Repeat 。這樣就能讓閃爍一直發生直到上面的 Jump 2.5 秒後跳到下一個 Scene 3 。

Preview 看一下,發現好像閃爍頻率太高,使用者看起來會很不舒服。
這時候把四個 Opacity 的 Duration 都拉長一點,講者建議 0.5 秒。

從頭 Scene 1 來 Preview 一下,點一下 app ,等待載入動畫,成功!
(請腦中自行想像,或是自己下載來玩玩看,還滿有趣的,也可以自己繼續微調)
順道一提,剛剛發現在調整 Duration 如果是按上下鈕,這邊的時間軸也會顯示時間。
ProtoPie 真的很貼心很多提示呢。
Ikea 真是一個很溫馨的地方。
如果未來養老院也能跟這個結合,每天活在舒服的環境裡面,白天會有年輕人翹課翹班來吃飯逛街來可以跟長者互動。
好像不錯呢。
